Investing in your competitors isn’t a common business decision. However, this is precisely what we decided to do at the start of lockdown.
Let me explain. We wanted to improve the accessibility of our website. We knew we could do this easily and efficiently by just focussing on our website. Or we could take a radically different approach and invest in the underlying theme that powers it.
This would mean we could share the improvements with every website that used the same theme as us.
The Pro’s and Con’s of Custom vs. Stock Themes
In 2019, we switched the front-end theme in-use on this website from a custom theme, to an off-the-shelf one. There were a number of business, rather than technical reasons for this, for example, we wanted to:
- Focus on the content, not the aesthetic appearance of the website.
- Internalise as much of the technical development work as possible, or rather try and negate the need for it, in the first place.
- Minimise the time spent “designing and developing”, things versus launching, and then improving them over time.
All in all, we were pleased with this decision. Key benefits we’ve experienced since include:
- No external input or dependencies required, reducing costs and turn-around times.
- Maintaining the website is simpler, put simply it hasn’t been over-engineered from a front or back-end perspective.
- Editing and publishing key content types is as easy as it should be.
But like any decision there’s always a drawback. And a substantial one we encountered was due to the fact we had used a third-party vs. a custom theme – the accessibility of the website just wasn’t up to scratch.
Our options …
So, as I mentioned before we had two options to consider. We could make the necessary accessibility changes and enhancements to our website only, or we could contact the authors of the theme and invest in optimising the theme itself.
The first option would mean that only our website visitors would benefit from these changes. The second option meant 1,000’s of other websites would benefit from these changes.
Now from a commercial perspective, given a disproportionate number of websites using this theme are direct or indirect competitors, it could be deemed a somewhat dubious business decision. But we saw this as an opportunity to help people – the user’s of all these websites.
The technical bit

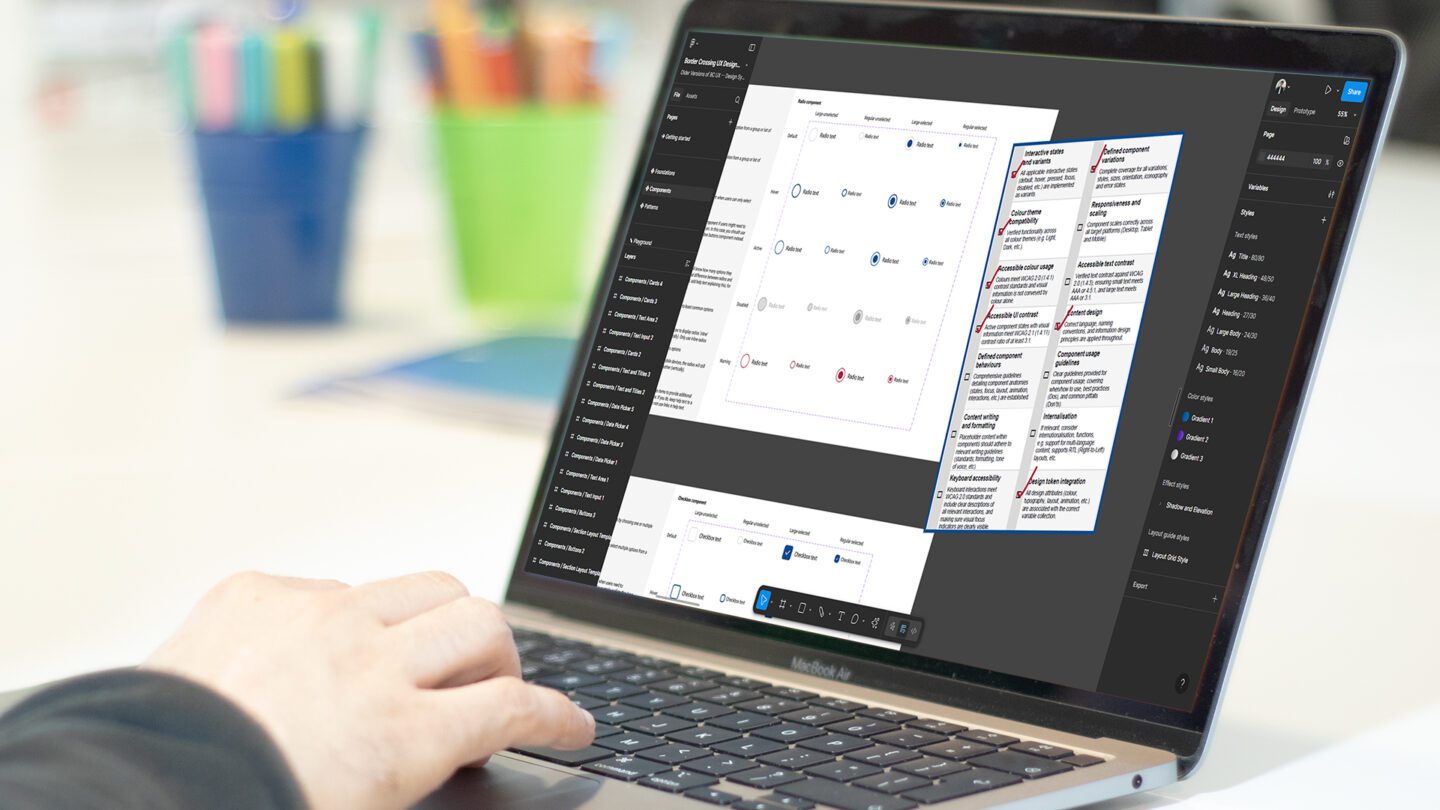
Making changes to a theme you haven’t written from scratch can lead to unforeseen complications. That’s why we commissioned the development team behind Crocal to implement the following:
- Add a Skip to main content option.
- Add Aria Labels where a text label is not visible on the screen.
- Add navigation aria label for all menus.
- Add titles for non decorative inline SVGs.
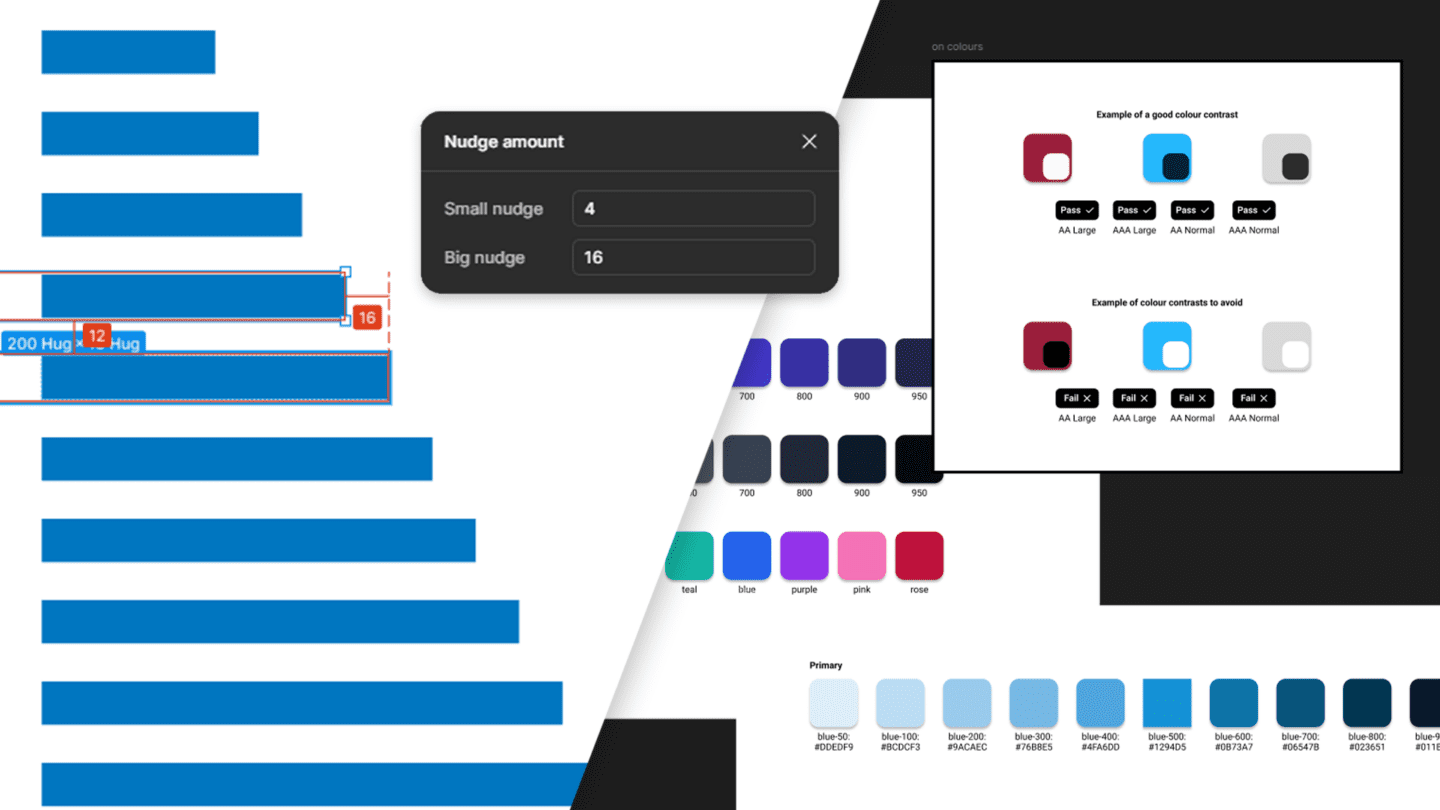
- Configure optimum contrast ratios for text over solid colours, gradients, semi-transparent colours, and background images.
- Edit styling options for inline links and other key interactive elements.
- Add a configuration option to open links in the same window for all external links.
- Add an option to add additional screen reader text for all buttons.
- Add appropriate labels to all fields across all forms.
- Add an option to add focus states across all form fields.
- Report identified accessibility issues to third-party plug-in providers.
All of the changes above are now available in the latest version of the theme. So, if you’re using Crocal for WordPress, download the latest version to ensure you and your audience benefit from all of these accessibility enhancements.
But that’s just the start …
In addition to this, we’ve also taken a number of other steps to improve the accessibility of the content we publish. And perhaps most importantly, our understanding of common accessibility issues, and how best to mitigate them.
These include:
- Running colour contrast tests and modified colours in-use across the website. This has resulted in a number of different changes, for example, the primary blue in-use on the website is now darker to increase contrast, images now have a black overlay to increase the readability of text, etc.
- Adopting new content (text, image and page) authoring guidelines.
- Adopting new accessibility-first, versus SEO, image guidelines. Most importantly, marking all decorative images appropriately.
- Testing the website and its content across a number of assistive devices and technologies to ensure it functions appropriately.
We’ll also be publishing a new accessibility policy that reflects all of the above over the coming weeks.
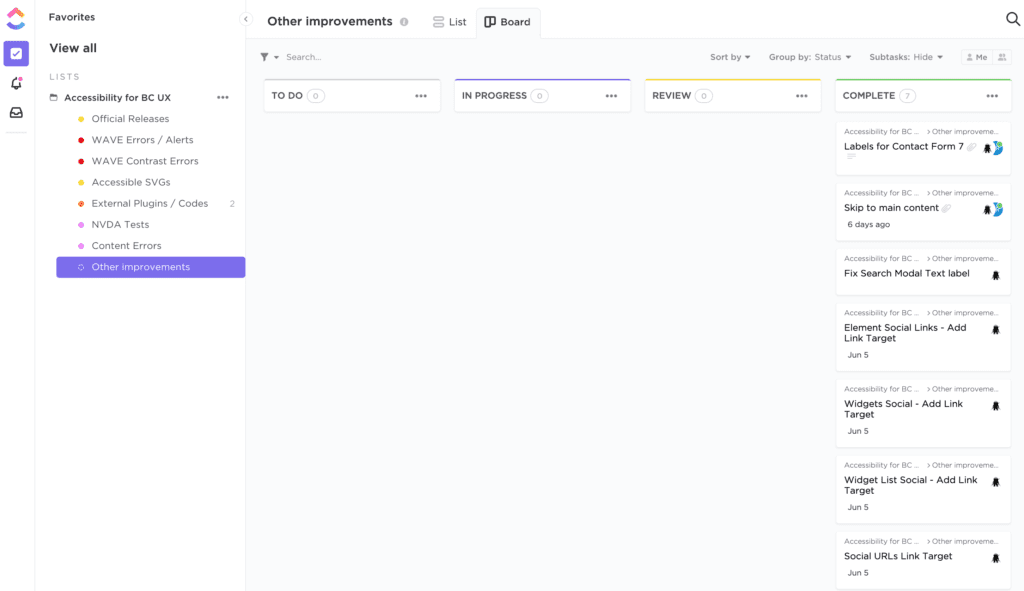
Defining our backlog
Irrespective of the steps we’ve taken we know things aren’t perfect and there’s always more that can be done. For example:
- Some of our older content (some dates back to 2008) has not been optimised yet. This has been backlogged and will be implemented over time.
- Some of the third-party plug-ins we use are not fully compliant with accessibility best practices. As and when we’ve encountered an issue caused by a third-party tool or plug-in we’ve considered if we have to continue using it. And where we do, we’ve highlighted the issue and potential solutions to the relevant company. We will implement solutions as they are developed and revise our usage of non-compliant third-party tools or plug-ins over time.
So, if you spot anything you think we may have got wrong, could do better, or should take a further look at please do get in touch – we’d love to learn more!
Useful tools

We’ve come across some incredibly useful tools throughout this process. Some of our favourites are detailed below:
For a complete list of tools and resources please refer to: Web Accessibility Evaluation Tools List
Closing thoughts
Conducting this accessibility optimisation project has been an incredibly valuable thing to do. We’ve learnt an incredible amount and made some substantial changes to over 300+ web pages.
As a micro-company we know just how hard it can be to prioritise an investment in accessibility. However, you can’t keep putting it off, if you think it’s the right things to do. That’s why we’re really keen to share the accessibility enhancements we’ve made with as broad an audience as possible.