Delivering an experience that truly meets end-user needs and goals is difficult. Often, compelling user experiences are the result of an iterative design process. Designs are validated in user testing sessions. But how do you validate your designs without wastage?
By using a Prototype.
Why Prototype?
From designing buildings to apps, prototyping is integral to delivering a successful project. Discussing requirements and user stories can be helpful, but it’s a whole other level of collaboration when stakeholders can use a prototype.
They allow users to explore and validate your propositions and experiences without investing time and money in building out the final output. Prototypes ultimately improve the usability and quality of the final deliverable. By testing with them you can flush out the problems and resolve them early in the process.
The total savings across a development life cycle could be substantial depending on the scale of the project. It is worth investing the time to carry out an effective prototyping process.

What is Prototyping?
Prototyping aims to act as a simulation of the final product. Its main purpose is to assess the viability of a concept or idea, and test how well users respond when they interact with it. A prototype may not always look exactly like the final product, but it should be representative of it.
A prototype can be almost anything between a series of paper sketches to a pristine lifelike digital interface. It can be delivered in the form of three fidelities:
- Low
- Medium
- High
Whatever the method or fidelity chosen; the prototype is used as part of the iterative testing process. Using prototypes lets designers identify the right idea, by eliminating the wrong ones using simulations.
Prototype Fidelity
Low-Fidelity
Low-Fidelity prototypes are a useful low-cost communication vehicle. They are created quickly and can be discarded even quicker. Think “arts and crafts”.

The aim is to get the right ideas on the table during the very early stages of a design process. Generally, they are used for conceptualising and envisioning the final product. No idea should be overlooked here as this is the ideal stage to consider everything that comes to mind. The ultimate purpose of a low-fidelity prototype is to provide a proof of concept to you and your client.
They allow clients to provide early feedback which can help prevent costly changes further on in the development process. Clients tend to be more comfortable criticising ideas at this stage in the design process as they feel they are less likely to offend.
The problem with these prototypes is that they offer very little realism towards what the final product is going to look and behave like. Meaning interactions, animations and concepts may be harder to grasp initially.
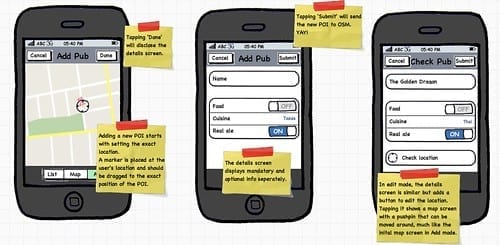
The most common and effective low-fidelity method is paper prototyping. By simply picking up a pen, paper, and some scissors, you can create engaging prototypes to mimic almost any type of interaction.
Recommend tools:
- Pen and Paper
- Post It Notes
Mid-Fidelity
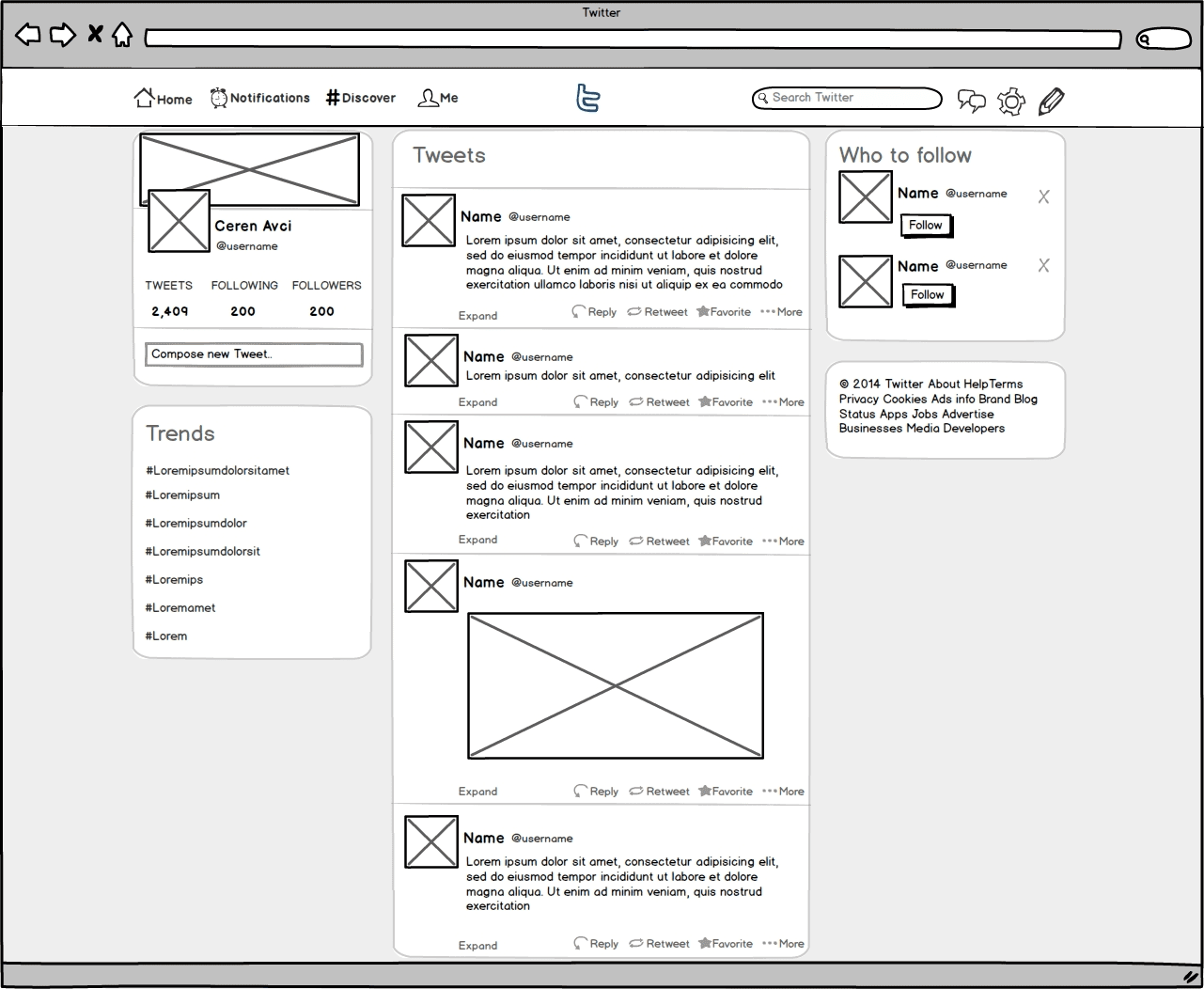
Mid-Fidelity prototypes are used for designing and evaluating most interactive aspects including functionality, content, and even terminology.

They provide an indication of interactivity, are still relatively cheap to produce, and can make use of your existing resources. The detail in these prototypes can be enough to carry out effective usability testing linking screens to mimic interactivity.
Complexities in interaction and animation can be difficult to explain with mid-fidelity prototypes. They do not fully communicate the look and feel of the final product to your client.
This example shows the changing states between interactions and how they begin to appear more realistic. The user still needs to imagine the interaction.
Recommend tools:
- Balsamiq
- OmniGraffle
- PowerPoint with links
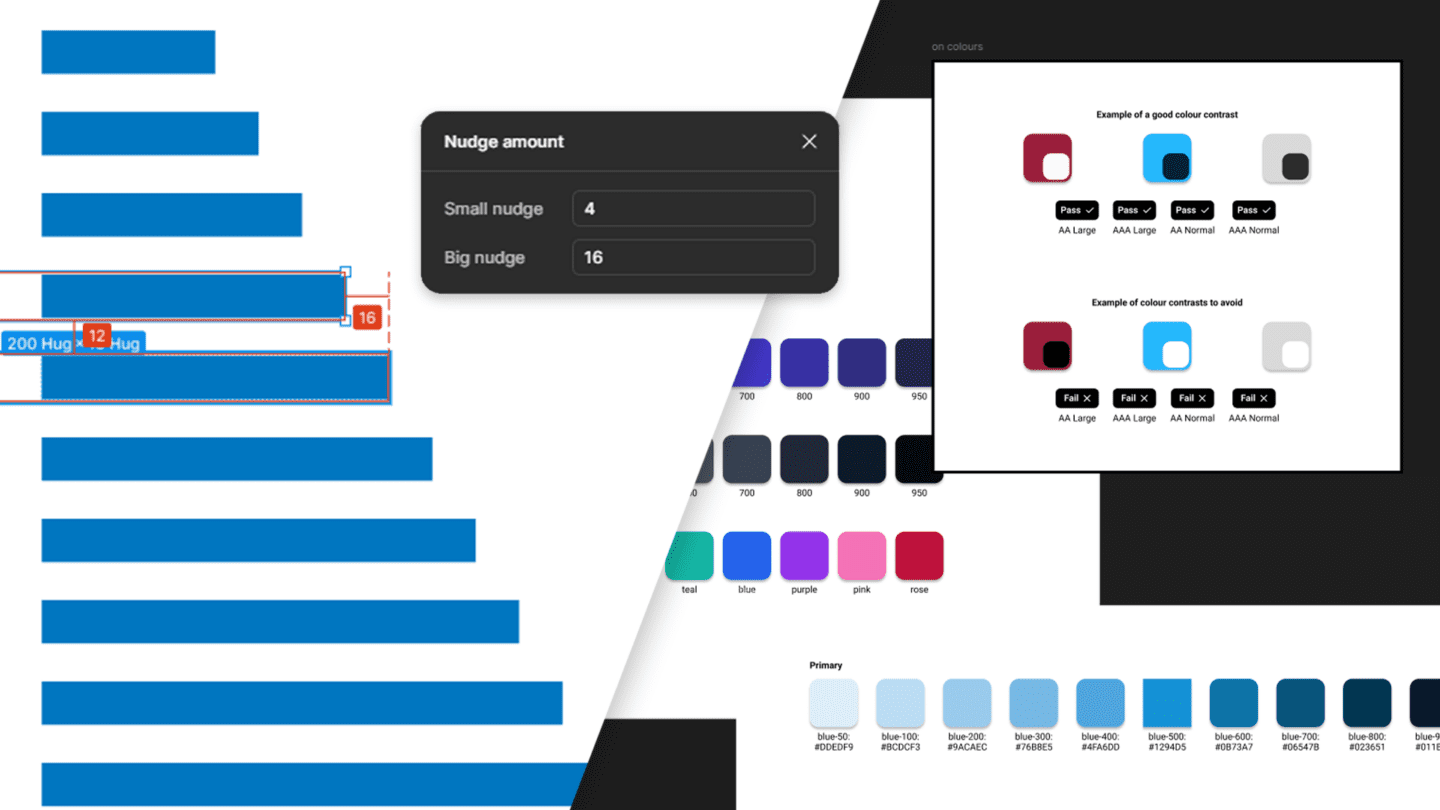
High-Fidelity
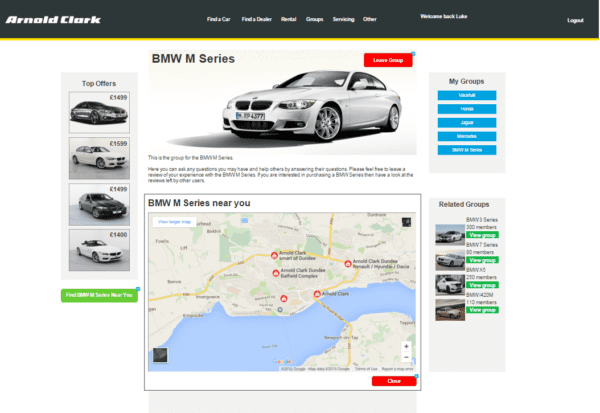
High-Fidelity prototypes are a lifelike simulation of the final product and design. They are typically highly functional and offer a full experience of interaction.

They define the look and feel of the final product to your client and serve as a living specification for implementation. This is the most realistic stage of prototyping. The inclusions of animations and interactions between different states make it simpler for the client to understand how the real thing would behave.
High-fidelity prototyping can be expensive to both create and change in terms of time and money. Managing client expectations is especially important here, as in some cases, prototypes may be mistaken for the real thing.
Recommend tools:
Wireframing vs. Prototyping
Prototypes are more focused on demonstrating how interactive content or functionality could behave. Wireframes are used to visualise what and how information or functionality could be displayed.

A wireframe acts as a visual guide which represents the skeletal framework of a page. They usually contain very little detail other than the basic layout of information. However, they are used to explain how content should be grouped before moving into more interactive prototyping.
The decision to wireframe or to prototype is dependent on what requirements you have. If you don’t know what elements you require within a user interface then wireframes are useful to help decide how elements appear, and why. This identifies which information is critical to that page. But, if you have the content that is to be displayed on, for example, a web page then there may be no need to wireframe.
Test Your Prototypes
There is no point prototyping if you aren’t going to test on real users. Make sure you don’t just test on yourself or your team, unless they will be the people using the final deliverable! It is the end users’ perspective which matters the most.
When testing, provide users with simple, open and realistic scenarios, with a general request such as:
- “Show me how to find the map for Edinburgh”
- “Show me how you would buy the shoes”
Don’t give away the answer by asking a specific question like “Show me how you would add the shoes to your basket”. By asking this you are telling the user what to look for and do.
Why You Should Take the Time to Prototype
Prototyping is a method of creating justified design solutions to a problem, one which I have found extremely rewarding and enjoyable to do. The key is not to jump straight into high-fidelity designs in the hope of shortening a project timeline.
Whatever, your project timeline some level of prototyping should be carried out. This flushes out hidden complexity and tackles unforeseen usability issues. Even though you can save time by not prototyping prior to development, it will increase the risk to your product or service post-launch.
Take the time to prototype. You’ll enjoy it, and the benefits are there to see.
If you would like to learn more about prototyping or would like further information on which tools are available, get in touch with us. Or if you’d like to be a research participant and test some prototypes, sign-up today.