Deliver better experiences, faster.
User experience is increasingly being seen as a key differentiator. Which is why, product, design, and development teams are increasingly being asked to do more, faster. This means they have to deliver consistent, on-brand, and positive experiences across an ever increasing number of products, channels, and devices.
As the required effort and underlying complexity increases, organisations tend to scale their teams to cope. But there comes a point where adding more resources simply isn’t the answer.
That’s why clients choose us to help them plan, develop, and optimise design systems that deliver the efficiencies their in-house teams need.
Trusted by












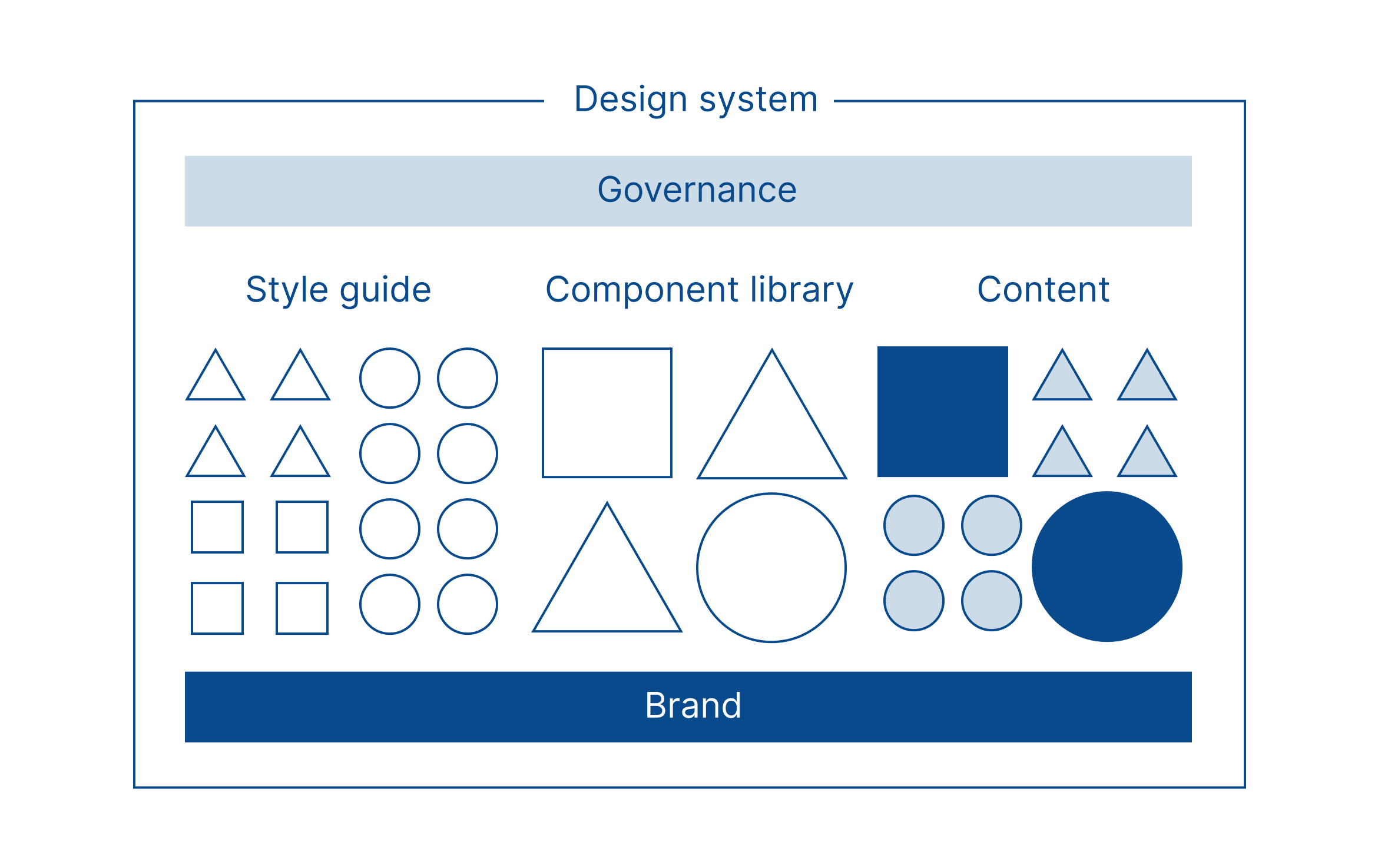
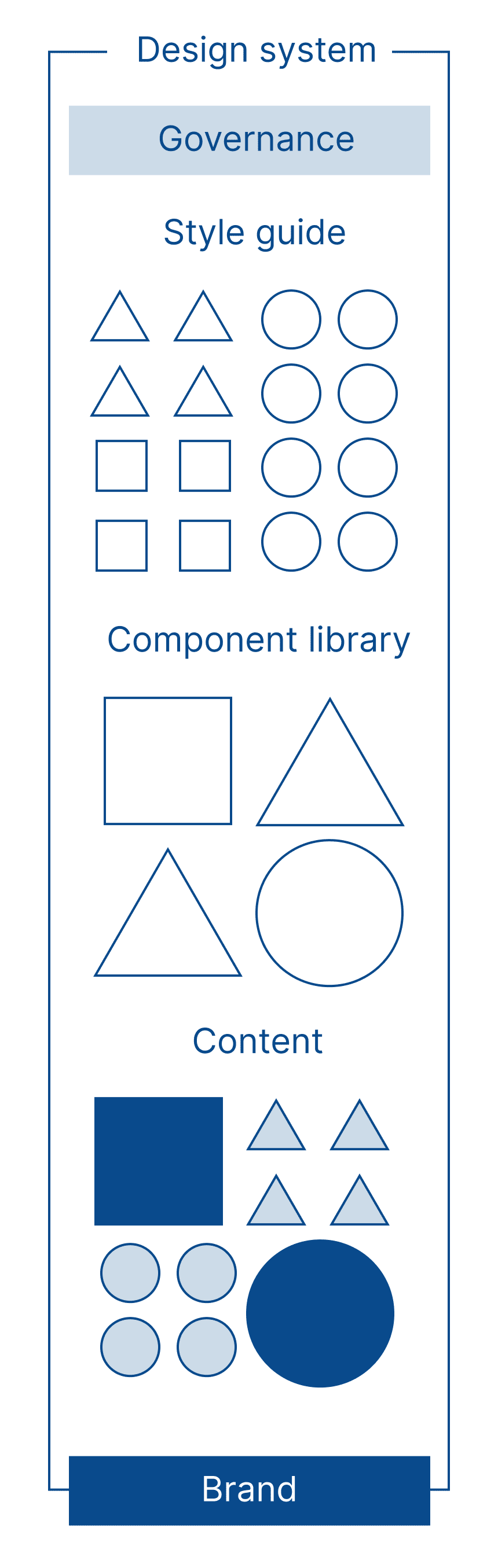
What is a design system?
A design system is a dynamic and modular framework that helps maintain consistency and accelerate design processes. This is achieved by providing access to:
- A single source of truth and shared visual language
- Reusable and scalable on-brand components, patterns, and guidance
- Clear and actionable documentation that helps designers understand what, when, and how to use reusable components and patterns
Ultimately, a design system should make building, maintaining, and future-proofing better digital products easier and faster.


Key benefits of a design system
Deliver consistent on-brand experiences across channels and devices.
Increase the speed and scalability of design, across your organisation.
Reduce the time and cost of creating and maintaining designs.
What do I get?
- Current state audit report
- Resourcing/RACI model
- Comms plan
- Brand strategy
- Design principles
- Accessibility guidelines
- Brand style guide
- Logo library
- Illustration library
- Icon library
- Content guidelines
- Component library
- Pattern library
Fees
Fees for a design system start from £35,000 (exc. VAT).
Timeline
The turn-around time for a design system starts from 8-weeks.
What our clients think
“Border Crossing UX were extremely professional, efficient and had a real commitment to getting the job done with the highest quality in mind.”
“Border Crossing UX helped us transform our brand strategy and digital capabilities.”
“Border Crossing UX helped us make an academic website more welcoming and accessible to the general public.”
“Border Crossing UX’s support and insights were core to ensuring our digital touch points centred on our customer’s needs.”
“Border Crossing UX spent a great deal of time canvassing opinion, not merely from us the client but from other stakeholders, to genuinely understand the nature of the brief. This was particularly important to us. The technical delivery was excellent but the softer, message-sharing side, was even better.”
Want to work with us too?
Discuss your desired outcomes with a user experience specialist.
How do you approach developing a design system?
Our user centred approach to developing design systems ensures we:
1. Understand context
- Kick-off workshop
- Stakeholder mapping
- Measurements of success


2. Evaluate the current state
- Stakeholder interviews
- Review current design processes
- Brand and touch point review
3. Define the future state
- Collaboratively define principles, rules, and standards
- Design, test, and build core components
- Design, test, and build high-priority patterns


4. Unpack the what, why, and how
- Develop style guides and assemble supporting libraries
- Develop supporting documentation
- Define ongoing governance rules
5. Stimulate adoption
- Pre-launch comms
- Launch and promote
- Ongoing support and backlog development

Our approach to design systems is guaranteed to reduce the effort, time, and cost of creating and maintaining digital experiences.
Want a design system?
Discuss your specific requirements with a user experience specialist.